The Internet serves as an essential gateway to information, services, and opportunities for billions of people worldwide. However, for individuals with disabilities, navigating the online landscape can often be fraught with barriers that hinder their access to vital resources and experiences. This is where the concept of web accessibility comes into play.
Web accessibility refers to the inclusive practice of designing and developing websites that can be easily accessed, understood, and used by all individuals, regardless of their physical or cognitive abilities. It encompasses a range of considerations, from ensuring compatibility with assistive technologies such as screen readers and voice recognition software to optimizing content for diverse sensory and motor abilities.
In this article, we will focus on;
- What is Web Accessibility?
- Why Web Accessibility Is Important?
- Understanding Disabilities
- Web Accessibility Legal Requirements and Standards
- Common Accessibility Issues on Websites: Identifying Barriers and Solutions
- Tools and Resources for Testing: Web Accessibility
- Key Take Aways
What is Web Accessibility?
At its core, web accessibility embodies the principle of inclusivity, recognizing that every individual, regardless of their physical or cognitive capabilities, has the right to access and engage with online information and services on an equal footing.
It embraces a wide spectrum of considerations, from accommodating users with visual impairments who rely on screen readers or magnification software to individuals with motor disabilities who navigate the web using alternative input devices.

The importance of web accessibility extends beyond mere usability; it reflects a commitment to upholding fundamental human rights and promoting social equity in the digital sphere. By embracing accessibility principles, website owners and developers not only enhance the user experience for people with disabilities but also create more intuitive, user-friendly interfaces that benefit all users, including older adults, individuals with temporary impairments, and those accessing the web on mobile devices.
Moreover, web accessibility is not a static concept but rather a dynamic process that evolves alongside an evolving technological landscape and shifting user requirements. As new devices, platforms, and interaction modalities emerge, it is imperative for designers and developers to adopt flexible, responsive approaches to accessibility that can adapt to diverse contexts and user preferences.
Why Web Accessibility Is Important?

-
Increased Audience Reach: Making your website accessible means opening your digital doors to a wider audience. This inclusivity not only broadens your market but also fosters more diverse interactions.
- Improved SEO: Web accessibility and SEO go hand in hand. By making your site more accessible, you inherently enhance its SEO. Search engines favor websites that are accessible to all users, including those that use screen readers or rely solely on keyboards to navigate.
- Legal Compliance: Ensuring compliance with accessibility laws protects your business from potential legal challenges and penalties. Staying ahead of these regulations not only mitigates risks but also shows proactive leadership in accessibility, reinforcing your commitment to all customers.
- Enhanced Brand Reputation: Demonstrating a commitment to inclusivity and user-friendly practices builds trust with your audience, fostering a positive brand image and deepening customer loyalty by showing that your business values accessibility and the well-being of all users.
Understanding Disabilities
- Visual Impairments: This includes a range from partial vision loss to complete blindness. Making your website accessible means ensuring it can be navigated and understood by screen readers, providing text alternatives for images, and offering high-contrast visual options for those with color blindness or low vision.
- Hearing Impairments: People who are deaf or have difficulty hearing benefit from web accessibility features such as video captions, transcripts for audio content, and visual alerts instead of audio cues. These tools help ensure that all communication channels are open and accessible.
- Motor Disabilities: For individuals who may struggle with using a mouse due to limited fine motor control, or disabilities like cerebral palsy, muscular dystrophy, or arthritis, web accessibility means supporting keyboard-only navigation, making touch targets larger and easier to activate, and offering voice-activated controls.
- Cognitive & Neurological Disabilities: Accessibility for people with cognitive disabilities involves designing clearer and simpler navigation paths, avoiding complex and unpredictable interactions, and providing consistent layout and actions throughout the site. This can benefit users with dementia, ADHD, dyslexia, or those who experience seizures triggered by flashing lights.
Web Accessibility Legal Requirements and Standards
In recent years, the issue of web accessibility has gained significant traction in legal and regulatory spheres around the world. Governments, advocacy groups, and judicial bodies have recognized the fundamental importance of ensuring equal access to digital information and services for individuals with disabilities.
As a result, legal requirements and standards related to web accessibility have become increasingly prominent, shaping the digital environment, and influencing the practices of website owners and developers.
The Americans with Disabilities Act (ADA)
One of the most notable legal frameworks concerning web accessibility is the Americans with Disabilities Act (ADA) in the United States.
Enacted in 1990, the ADA prohibits discrimination against individuals with disabilities in various areas of public life, including employment, transportation, and public accommodations.
In recent years, courts have interpreted the ADA to apply to websites and digital platforms, ruling that inaccessible websites can constitute a form of discrimination under the law. In 2023, there were 4,605 federal and state web accessibility lawsuits in the United States alone.
The purpose of the ADA is to ensure that people with disabilities have the same rights and opportunities as everyone else.
Impact on Web Accessibility:
Although the ADA does not explicitly mention websites, federal cases and the Department of Justice have interpreted its mandate to include websites as part of public accommodations, meaning that businesses must ensure their online presence is accessible to individuals with disabilities.
This includes providing accessible website features, such as text descriptions for images and videos, adequate color contrast, and keyboard navigation capabilities.
As NMQ Digital, we suggest seeking legal counsel to ensure your digital content meets all relevant accessibility standards, whether you're operating in the U.S. or Europe.
The European Accessibility Act
The European Accessibility Act (EAA) is a directive established by the European Union to improve the accessibility of products and services in the EU market.
Enacted in 2019, and coming into full effect in June 2025, introduces comprehensive changes to accessibility requirements across the European Union. It seeks to harmonize accessibility standards for a wide range of products and services, ensuring that all EU citizens, especially those with disabilities, can access digital content and services more easily.
Here are some key changes you can expect from the EAA by 2025 Relating to Web Accessibility (Bird & Bird | International Law Firm):
- Wider Scope of Covered Products and Services: The EAA will apply to a broad array of digital products and consumer services, including general-purpose computer hardware, e-readers, and telecommunications equipment. It also covers a variety of services such as banking, e-commerce, and media services that are accessed through electronic communications.
- Standardization of Accessibility Requirements: The act standardizes accessibility requirements across EU member states, which helps eliminate the inconsistencies that previously existed due to varying national regulations. This will aid in creating a seamless internal market for accessible products and services.
- Enforcement and Compliance: Starting June 2025, all affected businesses within the EU, as well as those outside the EU that sell to EU customers, will need to comply with these standardized requirements. The EAA mandates that websites and mobile apps, among other services, adhere to these accessibility guidelines. Importantly, microenterprises are exempt from some of these requirements but are encouraged to comply to improve service accessibility.
Impact on Web Accessibility:
The EAA requires that websites and mobile apps, especially those associated with public services and commercial entities, be accessible to everyone, including people with disabilities.
This includes ensuring website compatibility with assistive technologies, providing alternatives for time-based media, and ensuring navigability and understandability.
Differences Between ADA and EAA
It is important to note that both the European Accessibility Act (EAA) and the Americans with Disabilities Act (ADA) seek to eliminate discrimination against people with disabilities and enhance accessibility, but they differ significantly in scope and application:
Geographic Scope: The ADA applies across the U.S., affecting public and private sectors, while the EAA standardizes accessibility across EU member states.
Coverage: The ADA broadly covers public accommodations and employment, with interpretations extending to web accessibility. The EAA specifically targets digital devices, e-commerce, and services like banking and transportation, requiring accessibility in digital content and mobile apps.
Legal Framework: The ADA is enforced as a civil rights law through federal lawsuits, whereas the EAA, as an EU directive, requires transposition into national laws with variable enforcement across EU countries.
As NMQ Digital, we suggest seeking legal counsel to ensure your digital content meets all relevant accessibility standards, whether you're operating in the U.S. or Europe.
WCAG Guidelines
Central to many of these legal frameworks is adherence to established accessibility standards, most notably the Web Content Accessibility Guidelines (WCAG).
The Web Content Accessibility Guidelines (WCAG) serve as a globally recognized set of standards developed by the World Wide Web Consortium (W3C) to ensure that web content is accessible to individuals with disabilities. These guidelines are considered the gold standard for web accessibility and are used extensively around the world.
WCAG guidelines are categorized into three levels of compliance:
- Level A - the minimum level,
- Level AA - the standard level for most websites, and
- Level AAA - the highest level, which includes more complex accessibility features.
For most organizations, aiming for at least Level AA compliance is advisable as it addresses the majority of accessibility issues commonly encountered by users.
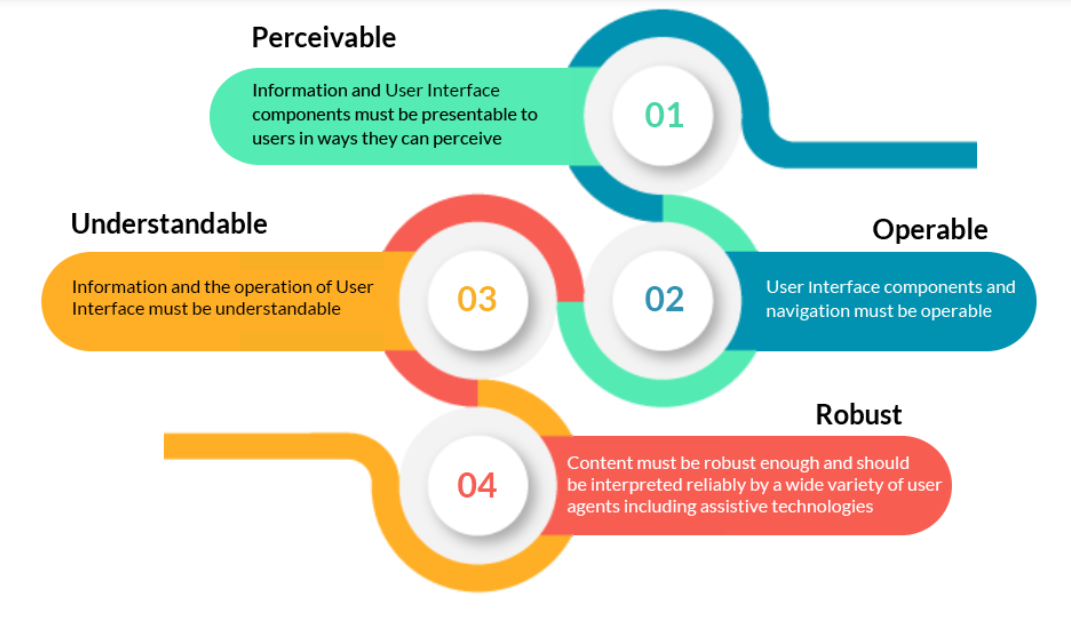
WCAG is structured around four principles —Perceivable, Operable, Understandable, and Robust (POUR)— and encompasses a wide range of recommendations for designing and developing accessible websites.

Let's delve into the key components and principles of WCAG guidelines:
1. Perceivable
This principle emphasizes the importance of making web content perceivable to all users, regardless of their sensory abilities.
Key guidelines under this principle are:
- Provide alternative text for non-text content, such as images and multimedia to ensure compatibility with screen readers and assistive technologies.
- Ensure that text content is presented in a way that can be resized without loss of content or functionality, facilitating readability for users with visual impairments.
-
Use sufficient color contrast between text and background elements to enhance readability for users with low vision or color blindness.
2. Operable
The operable principle focuses on making web content navigable and operable for all users, including those with mobility impairments or alternative input methods.
Key guidelines include:
- Provide keyboard accessibility to ensure that all interactive elements can be accessed and activated using keyboard commands alone, catering to users who cannot use a mouse.
- Avoid content that causes seizures or physical reactions, such as flashing animations, which may pose risks to users with photosensitive epilepsy.
- Implement clear and consistent navigation mechanisms to facilitate ease of movement and orientation within the website.
3. Understandable
This principle emphasizes the importance of making web content clear, intuitive, and understandable to users of all abilities.
Key guidelines are:
- Use clear and straightforward language that is easy to understand. Avoid jargon or complex terminology that may confuse users with cognitive disabilities or limited literacy.
- Provide predictable and consistent page layouts and functionality to enhance user comprehension and reduce cognitive load.
- Ensure that error messages are clearly identified and easy to understand. They should provide guidance on how to correct the issue, aiding users in completing tasks successfully.
4. Robust
The robust principle focuses on ensuring that web content is compatible with a wide range of user agents and technologies, including assistive technologies and future web technologies.
Key guidelines include:
- Use semantic HTML markup to provide meaningful structure and context to web content, enhancing compatibility with assistive technologies and facilitating accessibility for users with disabilities.
-
Ensure that web content is compatible with various browsers, platforms, and devices, enabling users to access and interact with content seamlessly across different environments.
- Test web content using a combination of automated accessibility tools and manual testing methods to identify and address compatibility issues proactively.
In summary, WCAG guidelines provide a comprehensive framework for creating accessible web content that prioritizes inclusivity, usability, and compatibility across diverse user needs and preferences.
By adhering to WCAG principles and guidelines, web developers and content creators can ensure that their websites are accessible to all users, regardless of their abilities or disabilities, thus fostering a more inclusive and equitable digital environment for everyone. For more and the latest information, check out the WCAG guidelines.
Common Accessibility Issues on Websites: Identifying Barriers and Solutions
Despite the increasing awareness of web accessibility, many websites still contain barriers that hinder the ability of individuals with disabilities to access and interact with online content effectively. Understanding and addressing these common accessibility issues is essential for creating inclusive digital experiences for all users.
Let's explore some prevalent accessibility challenges encountered on websites, along with potential solutions:
1. Lack of Alternative Text (Alt Text)
Issue: Images without descriptive alternative text pose a significant barrier to users who rely on screen readers to access content.
Solution: Ensure that all images have descriptive alt text that conveys the content and purpose of the image. Alt text should be concise, descriptive, and relevant to the context.
2. Poor Color Contrast
Issue: Insufficient color contrast between text and background elements can make content difficult to read, particularly for users with visual impairments or color blindness.
Solution: Use high-contrast color combinations to improve readability. WCAG recommends a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text.
3. Inaccessible Forms
Issue: Forms that are not properly labeled or structured can be challenging for users with screen readers or mobility impairments to navigate and complete.
Solution: Ensure that form fields are appropriately labeled using <label> elements and provide clear instructions for completing the form. Implement proper focus management to facilitate keyboard navigation.
4. Non-Responsive Design
Issue: Websites that are not responsive or adaptable to different screen sizes and devices can present usability challenges for users with disabilities, particularly those using mobile devices.
Solution: Design websites using responsive techniques that adjust layout and content dynamically based on screen size and device orientation. Test websites across various devices and screen sizes to ensure compatibility.
5. Complex Navigation Structures
Issue: Complex or convoluted navigation menus and structures can make it difficult for users, especially those with cognitive disabilities or screen reader users, to locate and navigate to desired content.
Solution: Simplify navigation menus and structures by organizing content logically and providing clear, descriptive labels for navigation links. Implement skip navigation links to allow users to bypass repetitive navigation elements.
6. Inaccessible Multimedia Content
Issue: Multimedia content, such as videos and audio recordings, that lack captions, transcripts, or audio descriptions can exclude users who are deaf or hard of hearing.
Solution: Provide captions for videos, transcripts for audio content, and audio descriptions for visual elements to ensure accessibility for users with disabilities. Additionally, offer alternative formats for multimedia content whenever possible.
7. Unpredictable or Inconsistent Page Behavior
Issue: Elements on web pages that change or update unexpectedly can disorient users with cognitive disabilities or cause confusion for screen reader users.
Solution: Ensure that web pages have consistent layouts and behaviors, avoiding automatic refreshes, redirects, or changes in focus that may disrupt user interaction. Provide clear feedback and notifications for any changes or updates on the page.
Tools and Resources for Testing: Web Accessibility
As web accessibility is a crucial aspect of creating an inclusive online experience for all users, developers and designers rely on various tools and resources specifically designed for testing and evaluating the accessibility of websites.
To evaluate your website's accessibility, start by using automated tools such as WAVE, Axe, Google Lighthouse, or the IBM Accessibility Checker. These tools can quickly pinpoint basic compliance issues with web accessibility standards. However, automated tools should be just the beginning of a comprehensive evaluation.
For a deeper assessment, supplement automated tests with manual testing, using assistive technologies like screen readers (JAWS, NVDA) and keyboard navigation. It’s also crucial to involve real users with disabilities in your testing process to gain firsthand insights into the usability of your website.
Let's explore some of the key tools and resources available for testing web accessibility:
1. Automated Accessibility Testing Tools
Automated accessibility testing tools, such as WAVE (Web Accessibility Evaluation Tool), Axe, and Lighthouse offer quick and efficient ways to identify common accessibility issues on web pages.
These tools analyze the HTML markup, CSS styles, and JavaScript code of web pages to detect accessibility violations and provide detailed reports with actionable recommendations for improvement.
While automated tools can identify many accessibility issues, they may not catch all potential issues, so it's essential to complement automated testing with manual testing and human evaluation.
2. Browser Developer Tools
Modern web browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge, come equipped with built-in developer tools that include accessibility auditing features.
These developer tools allow developers to inspect the accessibility properties of web elements, simulate various disabilities, and assess the accessibility of web pages in real time.
Developers can use browser developer tools to identify accessibility issues, test website responsiveness, and debug accessibility-related issues during the development process.
3. Screen Readers and Assistive Technologies
Screen readers, such as NVDA (NonVisual Desktop Access), JAWS (Job Access With Speech), and VoiceOver, are essential assistive technologies used by individuals with visual impairments to access and interact with web content.
Developers can test the accessibility of their websites by using screen readers to navigate through web pages, listen to content, and interact with interactive elements.
Additionally, developers can use other assistive technologies, such as magnification software, speech recognition software, and alternative input devices, to test the accessibility of their websites from different user perspectives.
4. Accessibility Guidelines and Checklists
Accessibility guidelines and checklists, such as the Web Content Accessibility Guidelines (WCAG) and the ARIA Authoring Practices provide comprehensive standards and best practices for creating accessible web content.
Developers can refer to these guidelines and checklists to ensure that their websites comply with accessibility standards and address specific accessibility requirements.
Accessibility guidelines and checklists serve as valuable resources for understanding accessibility principles, implementing accessibility features, and evaluating the accessibility of web content.
5. User Testing and Feedback
User testing involving individuals with disabilities is an invaluable method for evaluating the accessibility and usability of websites.
Developers can engage users with disabilities in usability testing sessions to gather feedback, identify accessibility barriers, and validate the effectiveness of accessibility solutions.
User testing helps ensure that websites are accessible and usable for their intended audience and provides insights into the real-world experiences of users with disabilities.
6. NMQ Partners: CrownPeak and Acquia
CrownPeak is an automated accessibility testing tool that can be used to identify a wide range of accessibility issues on web pages. It can be integrated with your development workflow to catch accessibility issues early in the development process. For example, CrownPeak can be used to identify issues such as missing alt text for images, low color contrast, and keyboard navigation problems.
Acquia is a digital experience platform (DXP) that includes several features that can help developers create accessible websites. For example, Acquia Drupal comes equipped with several accessibility modules designed for the automatic implementation of best practices. Additionally, Acquia offers a number of services that can help developers test and improve the accessibility of their websites.
Key Take Aways
From the foundational principles outlined in the Web Content Accessibility Guidelines (WCAG) to the real-world case studies demonstrating the transformative power of accessibility, we have witnessed the profound impact that prioritizing accessibility can have on individuals, businesses, and society as a whole.
By adhering to WCAG guidelines, website owners, developers, and content creators have the opportunity to break down barriers and empower individuals with disabilities to fully participate in the digital world. Moreover, accessibility not only benefits users with disabilities but also enhances the overall user experience, improves search engine visibility, and fosters a culture of inclusivity and innovation.
At NMQ Digital, we recognize the critical role of web accessibility in ensuring inclusivity across digital platforms. By choosing us as your partner, you guarantee that your digital offerings are not only compliant with legal standards but are also tailored to meet the diverse needs of all users, ensuring an inclusive and engaging experience.
If you would like to start making your website more accessible today, we can help you with a professional accessibility audit conducted by experts. Such audits provide detailed reviews against the WCAG criteria and offer actionable recommendations for improvement. We also help you fix accessibility issues and monitor your website to make sure it is always up-to-date.






